
Gaëtan Cottrez
Je suis un développeur web Full-Stack avec plus de 15 ans d'expérience 🍾.
Même si je dois vous le confesser, j'ai une grosse préférence pour la partie backend où je m'éclate plus.
J'ai une passion débordante pour le code et je m'efforce de fournir des résultats exceptionnels.
Grâce à mon expertise en Angular, Vue.js et Astro pour le frontend, ainsi qu'en NodeJS, Express et NestJS pour le backend, j'apporte une combinaison unique de compétences techniques et de résolution créative à chaque projet sur lequel je travaille.
Qui suis-je ?

Je suis Gaëtan Cottrez et cela fait maintenant plus de 15 ans que je code, dont 12 ans dans le monde professionnel.
J'ai toujours été passionné d'informatique depuis mon plus jeune âge, mais c'est le développement, et plus précisément le web, qui m'a toujours attiré.
Analyser et comprendre un besoin dans le but d'apporter une solution la plus pertinente et rentable possible est un défi quotidien.
Pour y parvenir, nous devons parcourir un chemin semé d'embûches, apprendre et remettre en question continuellement.
Ce parcours m'a fait évoluer en tant que Lead Developer, puis j'ai fait partie du comité technique chez Les Fabricants, où j'avais la responsabilité et le rôle d'un CTO.
J'ai décidé de voler de mes propres ailes pour devenir Freelance et ainsi avoir la liberté de choisir les projets qui ont du sens et sur lesquels je peux apporter de la valeur.
PS: Ah oui ! Je suis l'auteur du blog Apprendre La Programmation où je partage mon savoir mais je propose aussi du coaching et des formations.
Expériences
Freelance | Developer Full-stack Senior - Full remote
Weproc est un logiciel SaaS de gestion des achats pour les entreprises modernes.
Ma mission chez Weproc est d'être un renfort pour développer les nouvelles features issue de la roadmap.
J'ai commencé ma mission par développer des exports comptables en tout genre : Sage v11, Sage 1000, Sage 1000, export TXT.
J'ai adopté une approche Architecture Hexagonale qui n'était pas mise en place dès le départ sur le projet pour produire des exports plus facilement maintenable et scalables.
J'ai ensuite mis en place une Architecture Hexagonale de manière plus globale dans le projet existant et amener l'équipe à adopter cette nouvelle manière de faire.
Actuellement, je développe les nouvelles features pour la future version de Weproc tout en apportant de la qualité et des bonnes pratiques sur le projet comme récemment des tests E2E pour les repositories ou bien l'interfaçage du Domain Event Handler et de Temporal.io
- WebStorm
- HTML5
- CSS3
- SaaS
- MacOs
- ESLint
- Jest
- NodeJS
- NestJS
- Redis
- Linux
- TailwindCSS
- TypeScript
- Docker
- PostgreSQL
- Prisma
- Swagger
- Gitlab
- Docusaurus
- Temporal.io
Projets perso | TS-STARTER-KIT - TRAVEL AI
- WebStorm
- HTML5
- CSS3
- SaaS
- AWS
- MacOs
- ESLint
- Jest
- NodeJS
- NestJS
- MongoDB
- Redis
- Linux
- TailwindCSS
- TypeScript
- Vite.js
- Next.js
- Astro
- GitHub
- Github Actions
- Docker
- Prisma
- Vercel
- Swagger
- Serverless
- Anthropic
- Temporal.io

Les Fabricants | Lead Developer & Team CTO - Croix, Hauts-de-France, France
Mon but chez Les Fabricants est d'incuber les projets digitaux de nos clients pour leur apporter la meilleure solution possible en respectant leur timing et leur budget.
J'ai une position de Lead Developer mais je fais partie également du comité technique des Fabricants exerçant certaines responsabilités du CTO.
J'ai travaillé et aidé sur de nombreux projets mais les projets les plus fiers et plus notable où j'ai pu travaillé sont pour N'Joy (IDKIDS), Oney Bank et dernièrement PPYARNS (Phildar-Pingouin-Happywool)
- WebStorm
- HTML5
- CSS3
- SaaS
- Angular
- Ansible
- AWS
- MacOs
- Azure
- CentOS
- ESLint
- ExpressJS
- Heroku
- Jasmine
- Jest
- NodeJS
- NestJS
- Karma
- MongoDB
- Redis
- Linux
- PHP
- Storybook
- TailwindCSS
- TypeScript
- GitHub
- Github Actions

Orditech | Chef de Projets - Tournai, Région wallonne, Belgique
Au bout de 4 ans, mon poste a évolué en tant que Chef De Projets et nous avons recruté 4 autres développeurs.
J'ai continué à développer d'autres applications sur mesure pour des clients mais j'encadrais, je gérais les projets ainsi que leur dimensionnement.
- HTML5
- CSS3
- JavaScript
- jQuery
- AngularJS
- Apache
- CouchDB
- Composer
- CodeIgniter
- Ionic
- MySQL
- Oracle
- PHP
- Windows Server

Orditech | Web Developer - Tournai, Région wallonne, Belgique
Suite à mon stage, j'ai reçu une promesse d'embauche de la part de l'entreprise pour réaliser l'ERP sur mesure en PHP/MySQL et être le premier développeur de cette SSII orientée réseaux & systèmes.
Le développement a duré presque 2 ans et nous avons décidé de capitaliser mon expérience sur ce développement interne pour revendre l'ERP en le particularisant pour d'autres clients.
- HTML5
- CSS3
- JavaScript
- jQuery
- Composer
- CodeIgniter
- MySQL
- PHP
- Windows Server
Les projets auxquels j'ai participé
"J'apprends le métier des autres à travers mon métier pour mieux répondre à leurs besoins !"Voici quelques-uns des projets notables sur lesquels j'ai pu participer et apporter de la valeur

ERP sur-mesure d'une SSII d'Admin. & Sys.
Mon premier Job et mon premier gros projet à devoir gérer seul, la création de A à Z d'un ERP sur-mesure en PHP/MySQL pour gérer toute l'organisation de la société.
Résultat: 8 ans d'évolution de l'ERP, revente de l'expérience de l'ERP pour d'autres clients et 5 développeurs lors de mon départ de l'entreprise

Interface de caisse + Application mobile
Le projet le plus notable de ces 4 dernières années était la réalisation d'une Interface de caisse web + Application mobile pour la Financière du Nord (5 à Sec, Rossel et Alizés pressing).
J'ai participé au développement de l'interface de caisse enregistreuse dans le domaine du pressing.
L'interface fonctionnait sur un PC fixe équipé d'un écran tactile, ainsi qu'une tablette pour afficher les informations aux clients et leur permettre de signer.
Cette caisse enregistreuse a été déployée dans tous les magasins de la Financière et tourne toujours aujourd'hui.
La caisse enregistreuse fonctionnait hors ligne et communiquait avec un poste central développé sur mesure via une API.
Nous avons également développé des applications mobiles afin que les clients puissent accéder aux informations de leur compte client.

N'Joy - nouvel SI pour un acteur de l'animation pour enfants
Commençons par N'Joy, ma première mission chez Les Fabricants.
N'Joy est spécialisé dans l'événementiel pour enfants.
Avec le CTO, nous avons dû produire le nouveau système d'information (SI) pour remplacer l'ERP existant développé en interne.
Malgré un emploi du temps serré et un budget limité, nous avons élaboré une nouvelle architecture en tenant compte des contraintes budgétaires et d'un calendrier très serré (4 mois).
Pour répondre aux besoins, nous avons conçu une architecture logicielle innovante et sélectionné plusieurs outils SaaS standard du marché (Pipedrive, Quickbooks, SendInBlue) pour chaque domaine d'activité, en collaboration avec l'équipe de N'Joy.
Nous les avons intégrés en utilisant une API écrite en Typescript et basée sur le framework Node.js ExpressJS.
La communication entre ces différents outils se fait via l'API en utilisant les webhooks fournis par les différents SaaS, ainsi qu'un système de files d'attente dans Redis.
De plus, nous avons développé une extension Chrome sous Angular pour personnaliser la gestion d'un planning d'animations pour enfants dans Pipedrive.

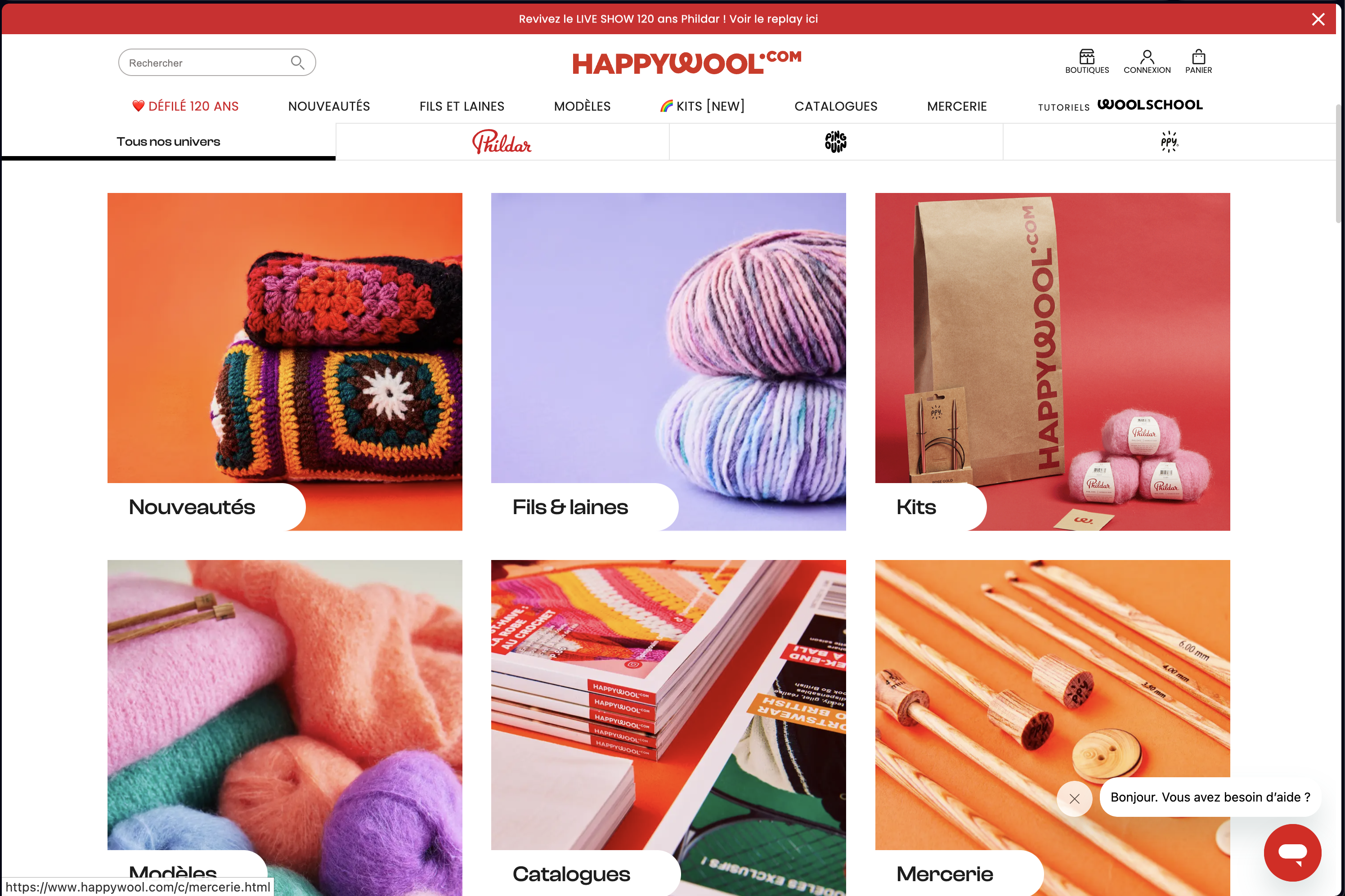
Le projet le plus important et le plus ambitieux que j'ai réalisé.
L'enjeu était de donner un nouveau souffle à la marque de laine Phildar et Pingouin en adoptant une approche de type "re-startup".
Nous avons innové à la fois sur l'architecture logicielle et sur le mode d'organisation du travail des équipes afin d'obtenir une performance et une scalabilité optimale.
Le frontend a été développé en Angular et interagit avec un backend sur mesure, ainsi que de nombreux services tels que Contentful (CMS Headless), Target2Sell, GTM, Hipay, Mondial Relay, etc.
La méthode de développement du front s'est déroulée en 4 étapes, ce qui nous a permis de recruter et d'intégrer de nouveaux profils au projet :
1 - Développement de composants indépendants dans un Storybook (+ tests unitaires) : Nous avons commencé par développer des composants isolés dans un environnement Storybook, ce qui nous a permis de les tester indépendamment.
2 - Intégration des composants dans la page en respectant le design avec des données fictives (+ tests unitaires) : Une fois les composants développés, nous les avons intégrés dans la page en respectant le design global. Nous avons utilisé des données fictives pour simuler les interactions avec les composants et avons effectué des tests unitaires pour vérifier leur bon fonctionnement.
3 - Connexion des services à la page (+ tests unitaires) : Nous avons ensuite connecté les services nécessaires à la page, tels que l'accès aux données ou les appels aux API externes. Des tests unitaires ont été réalisés pour valider l'intégration de ces services avec la page.
4 - Tests end-to-end avec Cypress : Enfin, nous avons effectué des tests end-to-end (e2e) à l'aide de l'outil Cypress. Ces tests vérifient le bon fonctionnement de l'ensemble de l'application, en simulant les actions de l'utilisateur et en vérifiant les résultats obtenus.
Quant au backend, il a été conçu sous forme de package et encapsulé dans une architecture hexagonale. Il interagit avec différents services sous forme de microservices et est accessible depuis le frontend via l'API NestJS, permettant ainsi l'utilisation du code métier (produits, clients, commandes, panier, paiement, etc.).
L'ensemble du backend est déployé en mode serverless sur AWS, ce qui permet une mise à l'échelle facile et une gestion efficace des ressources.

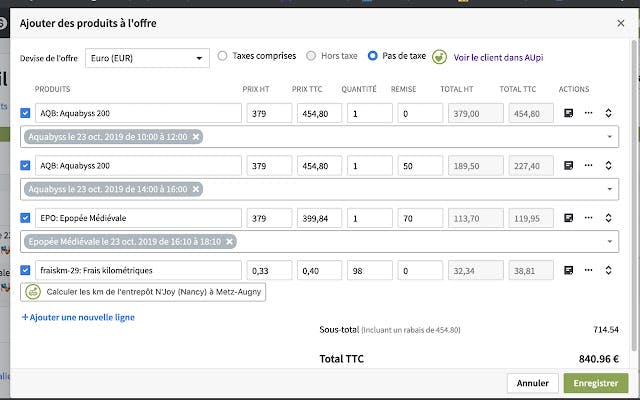
Oney Bank - Application de suivi de règles de sécurité des projets informatiques
Le secteur bancaire est soumis à de nombreuses exigences et à une rigueur particulière en matière de sécurité. Afin de suivre et d'améliorer la sécurité de leur projet informatique, Oney Bank avait besoin de gérer son portefeuille de projets informatiques à l'aide d'un progiciel interne.
L'objectif de ce logiciel est d'enregistrer et de suivre les mesures de sécurité mises en place pour chaque projet.
Grâce à un questionnaire à remplir pour chaque projet, l'outil est capable de calculer un score de sécurité et de lister un ensemble de règles de sécurité applicables au projet. Les utilisateurs responsables du projet n'ont plus qu'à se connecter à l'application pour contribuer au projet en indiquant les règles de sécurité qu'ils ont appliquées ou non.
Ce projet a été réalisé avec un backend NestJS selon l'architecture hexagonale et une base de données MongoDB, ainsi qu'un frontend Angular.
L'authentification de l'application se fait via Azure LDAP et le déploiement de l'application se fait dans Azure.
Contact
Vous cherchez un partenaire ?
En tant que développeur et entrepreneur, je suis motivé par mon amour du code et mon désir de relever de nouveaux défis.
Si vous avez des opportunités de collaboration ou si vous voulez construire quelque chose d'extraordinaire, n'hésitez pas à me contacter !

